-
2023년 05월03일 수업 내용 정리국비 교육 내용 정리 2023. 5. 3. 17:15
-HTML
1. css에서의 vh는 view port 기준 height 임~
2. <input type="submit" value="전송"> -> input은 텍스트를 적을수 없기에 value 값을 줘서 텍스트값을 줄수가 있음
3.
<form action="" > -> 텍스트 입력시 가야될 경로에 전송을 해줌
사용자 ID: <input type="text">
사용자 PW: <input type="password">
<input type="submit" value="전송">
</form>
4.
<label for=""> -> 라벨은 텍스트를 한쌍으로 묶어준다. 그냥 일반적으로 input하고 같이 쓰인다고 보면 됨
사용자 ID:
<input type="text">
</label>
5.
<body>
<h3>먹고 싶은 것을 하나만 선택 하세요.</h3>
<hr>
<form action="">
<input type="radio" name="china">짜장면<br>
<input type="radio" name="china">짬뽕<br>
<input type="radio" name="china">탕수육<br>
</form>
</body> -> name을 줌으로서 하나 씩 선택가능.(그룹으로 묶으니 하나씩만 선택가능)6 교제.
p119
p164 예제 문제 ㄱ~
7.
<style>
form {
width: 50%;
margin: auto;
}
label{
display: inline-block; => 라벨은 인라인이라. width가 안먹힘 그러므로 block 옵션 주면 조정 가능
width: 100px;
}
</style>
8.
<body>
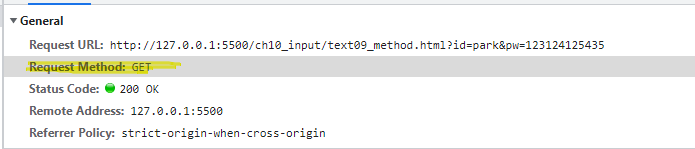
<form action="#none" method="post"> => method는 개발자 도구를 이용하여 network를 탭을 살펴 보면 request method:get으로 되어 있을것이다.(이거슨~ 비밀번호가 노출되는 환경이다.) 그러므로 form 태그 안에 있는 method를 "post"로 일반적으로 사용할것이다~
<fieldset>
<label for="id">아이디</label>
<input name="id" type="text" id="id" autofocusㄴ>
<label for="pw">패스워드</label>
<input name="pw" type="password" id="pw">
</fieldset>
<div>
<input type="submit" value="전송">
<input type="reset">
</div>
</form>
</body>9.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style> -> css 기본 참고 내용~
#select > div{
background-color: red;
}
#select div div{
color: blue;
}
#select .div1+div{
border: 2px solid black;
}
#select.div1~div {
font-style: italic;
}
</style>
</head>
<body>
<div id="select">
<div class="div1">
<div>A</div>
</div>
<div class="div2">
<div>B</div>
</div>
<div class="div3">
<div>C</div>
</div>
</div>
</body>
</html>10. margin~
<!DOCTYPE html><html lang="ko"><head><meta charset="UTF-8"><title>Document</title><style>div{width: 100px;height: 100px;border: 1px solid red;}#m1{margin: 10px;}#m2{margin: 30px 50px; /*위 오른쪽 아래 왼쪽(시계방향)*/}#m3{margin: 30px 20px 50px;}#m4{margin: 30px 50px 50px 30px;}#m5{margin-left: 20px;}</style></head>
<body><div id="m1"></div><div id="m2"></div><div id="m3"></div><div id="m4"></div><div id="m5"></div></body></html>11
em vs rem 차이?(이거슨 필요함~, 주로 em을 많이 사용)
em: 부모 기준
ex) 부모 div 32px 되었다~~~~ 자식 2em을 주면 32x2로 자식은 64px이 될것이다~
1rem = 1=16px (기본 픽셀은 16px )
2rem = 16*2=32px
3rem = 16*3= 48px
12. 걍 tip~
#m*5 하면 <div id> 5개가 입력됨13. 교제
p167~p192 (css 기본)
p260~p268 (여백을 조절하는 속성)'국비 교육 내용 정리' 카테고리의 다른 글
2023년 05월08일 수업 내용 정리 (2) 2023.05.08 2023년 05월04일 수업 내용 정리 (0) 2023.05.04 Table을 이용하여 만들어봐~~ (0) 2023.05.03 2023년 05월02일 수업 내용 정리 (0) 2023.05.02 2023년 05월01일 수업 내용 정리 (0) 2023.05.01