-
Table을 이용하여 만들어봐~~국비 교육 내용 정리 2023. 5. 3. 09:28

-HTML-
* 내가 만든 코드~
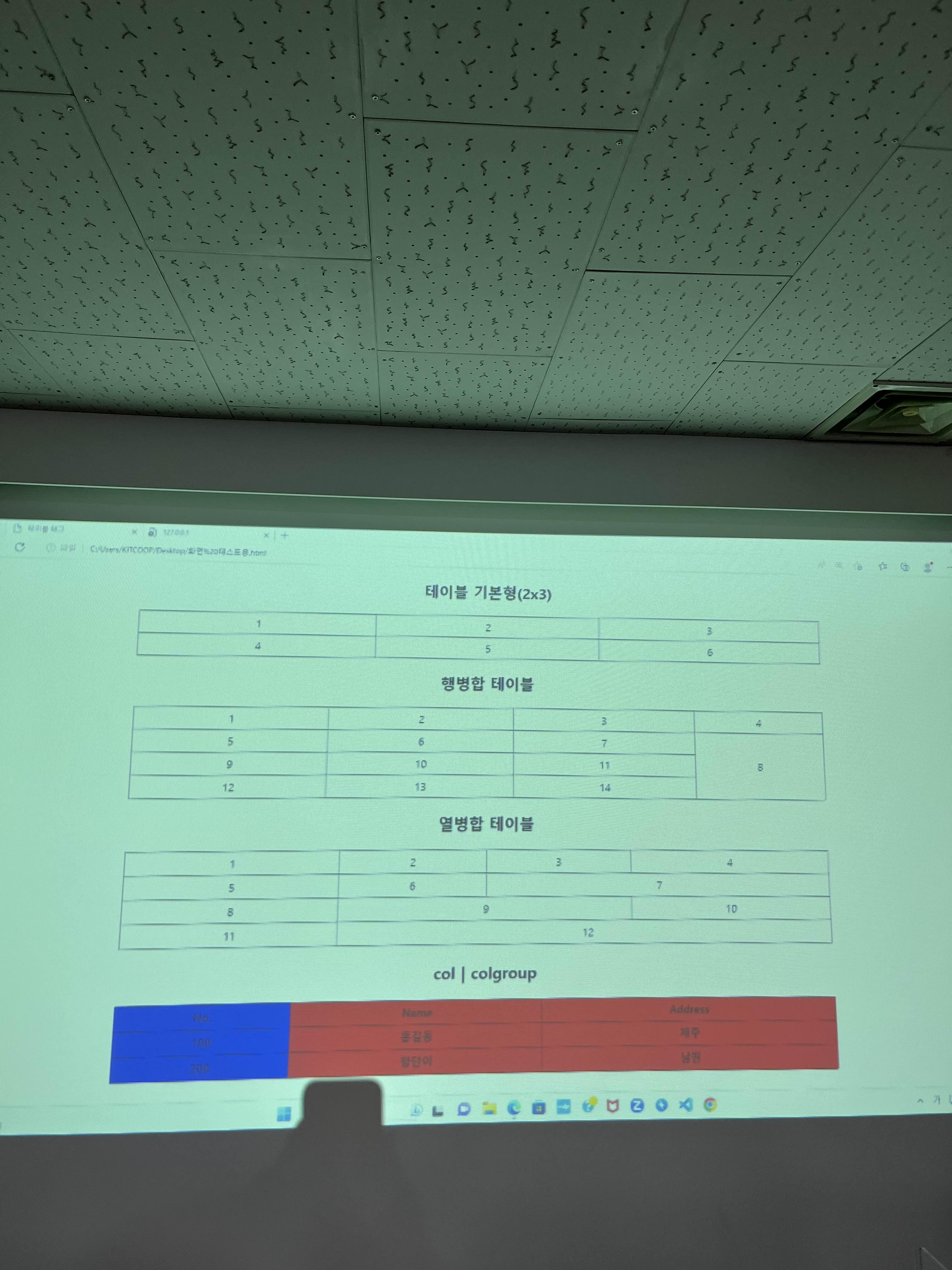
<!DOCTYPE html><html lang="ko"><head><meta charset="UTF-8"><title>Document</title><style>body{text-align: center;}table{width: 500px;border-collapse: collapse;margin-left: 50px;}th,td{border: 1px solid black;padding: 7px;text-align: center;font-size: 20;}th{background-color: red;color: white;}.blue{background-color: blue;color:white;}.red{background-color: red;color:white;}</style></head><body><div><caption><h2>테이블 기본형(2X3)</h2></caption><table><tr><td>1</td><td>2</td><td>3</td></tr><tr><td>4</td><td>5</td><td>6</td></tr></table>
</div><br><div><table><caption><h2>행 병합 테이블</h2></caption><tr><td>1</td><td>2</td><td>3</td><td>4</td></tr><tr><td>5</td><td>6</td><td>7</td><td rowspan="3">8</td></tr><tr><td>9</td><td>10</td><td>11</td></tr><tr><td>12</td><td>13</td><td>14</td></tr></table><br></div><div><table><caption><h2>열 병합 테이블(2X3)</h2></caption><tr><td>1</td><td>2</td><td>3</td><td>4</td></tr><tr><td>5</td><td>6</td><td colspan="2">7</td></tr><tr><td>8</td><td colspan="2">9</td><td rowspan="2">10</td></tr><tr><td>11</td><td colspan="2">12</td></tr></table></div>
<div><table><caption><h2>col | colgroup</h2></caption><tr><td class="blue">NO.</td><td class="red">Name</td><td class="red">address</td></tr><tr><td class="blue">100</td><td class="red">카카</td><td class="red">브라질</td></tr><tr><td class="blue">200</td><td class="red">호날두</td><td class="red">포르투칼</td></tr></table></div>
</body></html>* 쌤이 만든 코드~
<!DOCTYPE html><html lang="ko"><head><meta charset="UTF-8"><title>Document</title><style>body{text-align: center;}
table{width: 70%;border: 1px solid #000;border-collapse: collapse;margin:auto;}
td {border: 1px solid #000;}
</style>
</head><body><caption><h2>테이블 기본형(2x3)</h2></caption><table><tr><td>1</td><td>2</td><td>3</td></tr><tr><td>4</td><td>5</td><td>6</td></tr></table>
<table><br><hr><h3>행병합 테이블(4x4)</h3><tr><td>1</td><td>2</td><td>3</td><td>4</td></tr><tr><td>5</td><td>6</td><td>7</td><td rowspan="3">8</td></tr><tr><td>9</td><td>10</td><td>11</td></tr><tr><td>12</td><td>13</td><td>14</td></tr></table>
<br><hr><table><h3>열병합 테이블(4x4)</h3><tr><td>1</td><td>2</td><td>3</td><td>4</td></tr><tr><td>5</td><td>6</td><td colspan="2">7</td></tr><tr><td>8</td><td colspan="2">9</td><td>10</td></tr><tr><td>11</td><td colspan="3">12</td></tr></table><br><hr>
<h3>col | colgroup(3x3)</h3><table><colgroup><col style="background-color: #0000ff;"><col span="2" style="background-color: #f00;"><tr><td>NO.</td><td>Name</td><td>address</td></tr><tr><td>100</td><td>홍길동</td><td>서울</td></tr><tr><td>200</td><td>춘향이</td><td>경기도</td></tr></table>
</body></html>'국비 교육 내용 정리' 카테고리의 다른 글
2023년 05월04일 수업 내용 정리 (0) 2023.05.04 2023년 05월03일 수업 내용 정리 (0) 2023.05.03 2023년 05월02일 수업 내용 정리 (0) 2023.05.02 2023년 05월01일 수업 내용 정리 (0) 2023.05.01 라이브러리 vs 프레임워크의 차이점 (0) 2023.05.01