-
2023년 05월08일 수업 내용 정리국비 교육 내용 정리 2023. 5. 8. 10:53
<과제1>
참고 이미지: https://drive.google.com/drive/folders/125zZy0tnkydaFxt7azzLTFbVE0ymqzrJ
조건1. 모든 요소가 가운데 정렬 상태여야 합니다.
조건2. 'travel' 로고는 가로 길이가 165px, 세로 길이가 58px 입니다.
조건3. 'travel' 로고 위에는 80px의 여백이 있습니다.
조건4. 메뉴는 16px의 'Helvetica' 폰트, 색상은 Hex 값 기준 #58595B, RGB 기준(88,89,91)
입니다.
조건5. 현재 머물러 있는 창의 메뉴의 폰트는 진하게 나옵니다.
조건6. 각 메뉴 사이의 간격은 20px 이고, 메뉴의 위 아래로 60px의 여백이 있습니다
조건7. 사진의 가로 길이는 페이지의 가로길이의 90% 입니다.
(예를 들어 페이지의 가로 길이가 1000px이면, 사진의 가로 길이는 900px이 되여야 합니다.)<내가 만든 코드>
<!DOCTYPE html><html lang="ko"><head><meta charset="UTF-8"><title>Document</title><style>.logo {text-align: center;margin-top: 80px;}.logo-size{width: 165px;height: 58px;}.national{text-decoration: none;font-size: 16px;font-style: Helvetica;color: #58595B;margin:20px;}.national-size{display: flex;justify-content: center;margin-top: 60px;margin-bottom: 60px;}.home-size{width: 90%;display: block;margin-left: auto;margin-right: auto;}
</style></head><body><div class="logo"><img class="logo-size" src="./images/logo.png"></div>
<div class="national-size"><span><strong><a class="national" href="./images/home.png">Home</a></strong></span><span><strong><a class="national" href="./images/seoul.png">Seoul</a></strong></span><span><strong><a class="national" href="./images/tokyo.png">Tokyo</a></strong></span><span><strong><a class="national" href="./images/paris.png">Paris</a></strong></span></div>
<div><img class="home-size" src="./images/home.png"></div>
</body></html><쌤이 만든 코드: html 및 css , 컬럼 클릭시 해당 이미지로 이동할때 도시.html을 이용하여 넘어가게함!>
<!DOCTYPE html><html lang="ko"><head><meta charset="UTF-8"><title>Document</title><link rel="stylesheet" href="./css/style.css"></head><body><img id="logo" src="./images/logo.png" alt="logo"><div id="menu"><a href="#none">Home</a><a href="./seoul.html">Seoul</a><a href="./Tokyo.html">Tokyo</a><a href="./paris.html">paris</a></div><img id="photo" src="./images/home.png" alt="">
</body></html>#logo{width: 165px;height: 58px;display: block;margin: 80px auto 0; /*블록 요소에만 적용됨*/}#menu {margin-top: 60px;margin-bottom: 60px;text-align: center; /*글자를 중앙으로 적용!*/}#menu a{margin: 0 10px;color: #58595B;text-decoration: none;font-family: Helvetica, Arial, sans-serif;}#photo{width: 90%;display: block;margin: 0 auto;}<!DOCTYPE html><html lang="ko"><head><meta charset="UTF-8"><title>Document</title><link rel="stylesheet" href="./css/style.css"></head><body><img id="logo" src="./images/logo.png" alt="logo"><div id="menu"><a href="./과제1(teacher).html">Home</a><a href="#none">Seoul</a><a href="./Tokyo.html">Tokyo</a><a href="./paris.html">paris</a></div><img id="photo" src="./images/seoul.png" alt="">
</body></html><!DOCTYPE html><html lang="ko"><head><meta charset="UTF-8"><title>Document</title><link rel="stylesheet" href="./css/style.css"></head><body><img id="logo" src="./images/logo.png" alt="logo"><div id="menu"><a href="./과제1(teacher).html">Home</a><a href="./seoul.html">Seoul</a><a href="#none">Tokyo</a><a href="./paris.html">paris</a></div><img id="photo" src="./images/tokyo.png" alt="">
</body></html><!DOCTYPE html><html lang="ko"><head><meta charset="UTF-8"><title>Document</title><link rel="stylesheet" href="./css/style.css"></head><body><img id="logo" src="./images/logo.png" alt="logo"><div id="menu"><a href="./과제1(teacher).html">Home</a><a href="./seoul.html">Seoul</a><a href="./Tokyo.html">Tokyo</a><a href="#none">paris</a></div><img id="photo" src="./paris.html" alt="">
</body></html>(2) background!
<1>
<!DOCTYPE html><html lang="ko"><head><meta charset="UTF-8"><title>Document</title><style>body{font-family: 'Times New Roman',serif;}section{background-color: purple;width: 80%;height: 800px;margin: 0 auto;text-align: center;
background-image: url("https://images.unsplash.com/photo-1555596873-1916fae19257?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=812&q=80");background-repeat: no-repeat; /*이미지 반복 없애기!*/background-position: center;background-size: 200px 200px; /*하나만 주면 width*/background-size: cover; /*contain도 있고 cover(공식적으로 많이 사용함)도 있음!*/}
h1{font-size: 50px;color: white;margin: 0;}</style></head><body><section><h1>I Am Heading</h1></section>
</body></html><2>
<!DOCTYPE html><html lang="ko"><head><meta charset="UTF-8"><title>Document</title><style>body{font-family: 'Times New Roman',serif;}section{width: 80%;height: 800px;margin: 0 auto;text-align: center;
background:center/cover purple no-repeat url("https://images.unsplash.com/photo-1555596873-1916fae19257?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=812&q=80");/*background로 한꺼번에 사용할수있음(위치상관x), <bg-size> 값은 <position> 바로 뒤에만 위치할 수 있으며 '/' 문자로 구분해야 합니다. 예를 들면 "center/80%" 처럼 사용합니다. cover 부분에 숫자% 해도 됨~! */}
h1{font-size: 50px;color: white;margin: 0;}
</style></head><body><section><h1>I Am Heading</h1></section></body></html><3>
<position 1>
-HTML-
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>-CSS-
.container{
width: 300px;
background-color: royalblue;
position: relative; /*너가 부모다~라는것을 명시*/
}
.container .item{
border: 4px dashed red;
background-color: orange;
}
.container .item:nth-child(1){
width: 100px;
height: 100px;
}
.container .item:nth-child(2){
width: 140px;
height: 70px;
position: absolute;
right:10px; /*absolute는 붕 떠서~ 기존의 관계하고 아무런 관계가 없어지고 단순 무식하게 부모 기준으로 어디로 위치 시킬건지~*/
bottom: 10px;
}
.container .item:nth-child(3){
width: 70px;
height: 120px;
}<position 2>
.container{
width: 300px;
background-color: royalblue;
}
.container .item{
border: 4px dashed red;
background-color: orange;
}
.container .item:nth-child(1){
width: 100px;
height: 100px;
}
.container .item:nth-child(2){
width: 140px;
height: 70px;
position: relative; /* child2에 relative를 주면 자기 자신이 기준이 됨!*/
left:100px;
top: 100px;
}
.container .item:nth-child(3){
width: 70px;
height: 120px;
}<position 3>
body{height: 2000px;}
.container{
width: 300px;
background-color: royalblue;
position: relative;
}
.container .item{
border: 4px dashed red;
background-color: orange;
}
.container .item:nth-child(1){
width: 100px;
height: 100px;
position: fixed; /*화면에 고정*/
top:10px;
right: 10px;
}
.container .item:nth-child(2){
width: 140px;
height: 70px;
}
.container .item:nth-child(3){
width: 70px;
height: 120px;
}<position4>
<!DOCTYPE html><html lang="ko"><head><meta charset="UTF-8"><title>Document</title><style>.parent{width: 600px;height: 300px;background-color: dodgerblue;position: relative;}.child{width: 200px;height: 100px;background-color: crimson;position: absolute; /* absolute는 viewport가 기준, relative는 알지?!!*/right: 10px;bottom: 10px;}</style></head>
<body><div class="parent"><div class="child"></div></div></body></html><position5>
 <!DOCTYPE html><html lang="ko"><head><meta charset="UTF-8"><title>Document</title><style>.parent{width: 500px;height: 500px;border: 1px solid #000;position: relative;}.child{width: 100px;height: 100px;background-color: dodgerblue;border: 1px solid #000;position: absolute;}.child:nth-child(1){}.child:nth-child(2){top:0;right:0;}.child:nth-child(3){bottom: 0;left:0;}.child:nth-child(4){bottom:0;right:0;}</style></head>
<!DOCTYPE html><html lang="ko"><head><meta charset="UTF-8"><title>Document</title><style>.parent{width: 500px;height: 500px;border: 1px solid #000;position: relative;}.child{width: 100px;height: 100px;background-color: dodgerblue;border: 1px solid #000;position: absolute;}.child:nth-child(1){}.child:nth-child(2){top:0;right:0;}.child:nth-child(3){bottom: 0;left:0;}.child:nth-child(4){bottom:0;right:0;}</style></head>
<body><div class="parent"><div class="child"></div><div class="child"></div><div class="child"></div><div class="child"></div></div></body></html>* .child:nth-child(1){ } : 자식 요소들을 움직이게 해주는 태그!
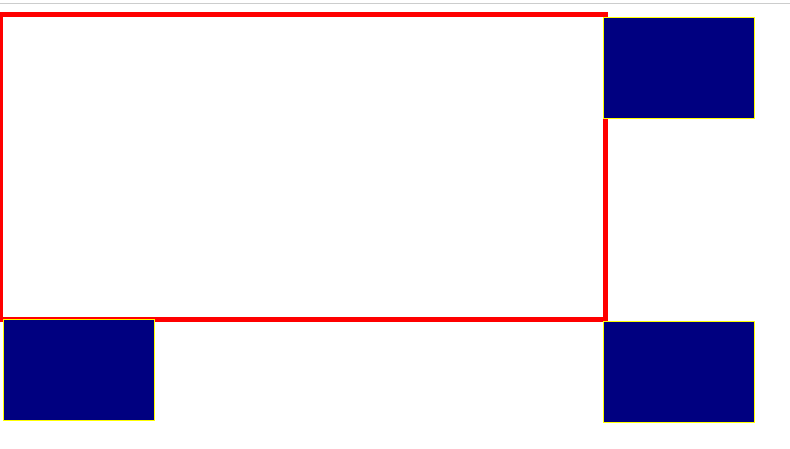
<position6>
<!DOCTYPE html><html lang="ko"><head><meta charset="UTF-8"><title>Document</title><style>.parent{width: 600px;height: 300px;border: 5px solid red;position: absolute;}
.child{width: 150px;height: 100px;background-color: navy;border: 1px solid yellow;position: relative;}
.child:nth-child(1){top:0px;left:600px;}.child:nth-child(2){top: 200px;}.child:nth-child(3){left: 600px;top: 100px;}
</style></head><body><div class="parent"><div class="child child1"> </div><div class="child child2"></div><div class="child child3"></div></div>
</body></html>
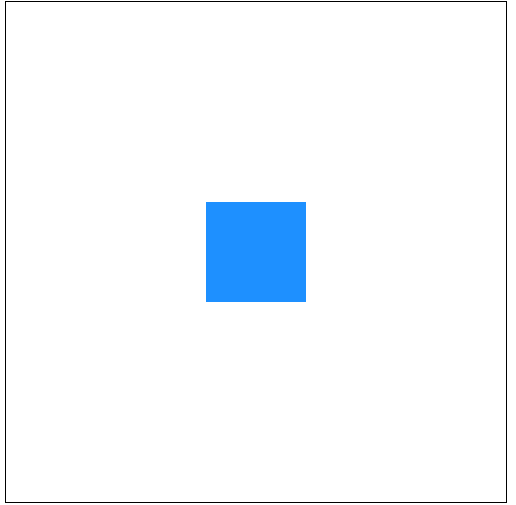
<position7>
<!DOCTYPE html><html lang="ko"><head><meta charset="UTF-8"><title>Document</title><style>.parent{width: 500px;height: 500px;border: 1px solid #000;position: relative;}.child{width: 100px;height: 100px;background-color: dodgerblue;position: absolute;}.child:nth-child(1){left:50%;top:50%;transform: translate(-50%,-50%);}
</style></head><body><div class="parent"><div class="child">
</div></div></body></html>

* 교재
1.p280~p289 (position)
2. 이미지와 그러데이션 효과로 배경 꾸미기(background)
p292~p318(gradation은 교재 참고하기~)

만들어봐~ '국비 교육 내용 정리' 카테고리의 다른 글
2023년 05월10일 수업 내용 정리(flex and java) (0) 2023.05.10 2023년 05월09일 수업 내용 정리 (0) 2023.05.09 2023년 05월04일 수업 내용 정리 (0) 2023.05.04 2023년 05월03일 수업 내용 정리 (0) 2023.05.03 Table을 이용하여 만들어봐~~ (0) 2023.05.03