-
2023년 05월16일 수업 내용 정리국비 교육 내용 정리 2023. 5. 16. 18:05
<자바스크립트>
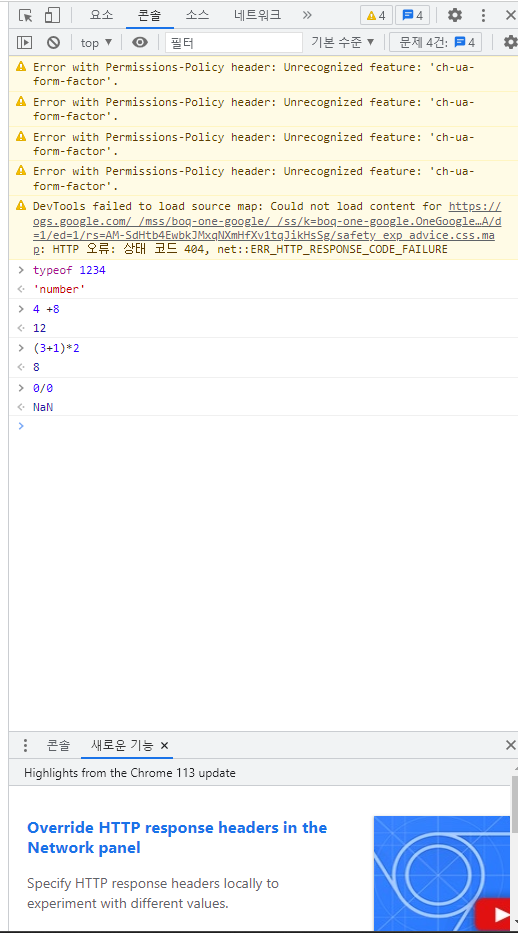
(1)
개발자 도구를 이용한 java script 문구 출력
(2) 기본 입력<!DOCTYPE html><html lang="ko"><head><meta charset="UTF-8"><title>Document</title><script>
</script></head><body>
<script>// letlet a = 5; // 초기화let c = a + 5;
a = 7; // 재할당
// let a = 10; // ERROR
</script></body></html>
(3) 핵심은 백틱!
<!DOCTYPE html><html lang="ko"><head><meta charset="UTF-8"><title>Document</title></head><body><script>// 기본 자료형(primutive type)// Number, String, Boolean,null// String(문자 데이터) //(java) char c ='가' String = "hello";let myname = "Arnie"let email = 'pioange@gmail.com';let greeting = `Hello ${myname}~!`; /*백틱(esc옆에 있음) 보관법: ${} 사이에 데이터를 보관*/
console.log(myname) // system.out.prinln(myname)console.log(email)console.log(greeting)
// Number(숫자 데이터)// 정수 및 부동소수점 숫자를 나타냄
let number = 123;let opacity = 1.57;
console.log(number);console.log(opacity);
//Boolean// true. falselet cheked = true;let isshow = false;
console.log(cheked);console.log(isshow);// 특수 자료형// null// 어떤 값이 의도적으로 비어있음을 의미함.let empty = null;console.log(empty) //null
//undefined//값이 할당되지 않은 상태를 나타냄.
let undef;console.log(undef); //undefined
let obj = { age: 20}; //20console.log(obj); //undefined
//복합 자료형// object(객체형), array(배열)
// array(배열 데이터)// 여러 데이터를 순차적으로 저장함.let fruits = ['apple','Banana','Cyerry'];let scores = [100,100,100,100];
console.log(fruits[0]);console.log(fruits[1]);console.log(fruits[2]);console.log(fruits[3]);//undefined
//object(객체형)//여러 데이터를 key:value 형태로 지정함. { }
let member = {name: "park",age: 30,invalid: true};
console.log(member.name);console.log(member.age);console.log(member.invalid);console.log(member);</script>
</body></html>(4) console 안 쓰고 화면에 바로 뜨게 하는 방
<!DOCTYPE html><html lang="ko"><head><meta charset="UTF-8"><title>Document</title></head><body>
<script>let name = 'park';let age = 30;
document.write("이름은",name, "나이는", age,"<br>");document.write("이름은",name, "나이는", age,"<br>");
</script></body></html>(5)
//산술연산자//산술등호연산자(복합대입연산자)let x =0;x += 5; // x = x + 5x *= 2; // x = x * 2console.log(x);
let y = 10;y -= 5; //y = y - 5y /= 5; //y = y / 5console.log(y);
console.log(15%4);console.log(3 ** 3); // 거듭제곱
console.log(+10);console.log(-10);
// 증감 연산자(++,--)let z = 10;++z; //z = z + 1z--;console.log(z); // 10
let value;value = ++z + 10;console.log(value); //21 11
z=10;value = z++ +10;console.log(value,z); //20 11(6) 연산자 모음
// 문자열 결합 연산자(+)// 문자와 숫자가 + 연산을 하면 숫자가 문자가 됨
console.log("바닐라" + "JS");
let str = "바닐라";str+="js"; // str = str + "js"console.log(str);
let s1 = "abcd" + 123;let s2 = 123 + "ABCD";let s3 = 123 + 456; // 산술 연산자(+)let s4 = "abcd" +123 + 456let s5 = 123 + 456 + "abcd"let s6 = 123 + "abcd" + 456;let s7 = 123 + "456";
console.log(s1);console.log(s2);console.log(s3);console.log(s4);console.log(s5)console.log(s6)console.log(s7)//비교(관계) 연산자// 동등 연산자 (==)// 값의 타입과 상관없이 내용이 같다면 true를 반환// 비교 대상값의 데이터타입이 서로 다르면, 타입 변환 후 비교console.log(5 == 5); // trueconsole.log("5" == 5); //trueconsole.log(5 == '5');// true
// 일치 연산자(===)// 보다 엄격한 기준으로 값을 비교// 데이터 타입을 임의로 반환하지 않고, 데이터 타입 까지 일치하는지 비교console.log(5 === 5); // trueconsole.log(5 === "5"); // false
//부동연산자(!=)console.log(5 != 5); //falseconsole.log(5 != '5'); //false
//불일치 연산자(!==)console.log(5 !== 10);// trueconsole.log(5 !=='5');// true
// 관계 연산자console.log( 5 > 3);console.log( 5 < 3);console.log( 5 >= 3);console.log( 5 <= 3);
//&& AND 논리 연산자console.log(true && true);console.log(true && false);console.log('문장1 == 문장2' && 5==5); // false && true => false
// || OR 논리연산자console.log(true || true);console.log(true || false);console.log('문장'=='문장2' || 5==5); //true
// ! Not 논리연산자console.log(!true);console.log(!5);console.log(!'문장');
// !! not연산자에 한번 더 not 연산을 처리console.log(!!5);console.log(!!'문장');(7)
<!-- 2의 배수인지를 검사하는 조건문을 만드세요- (입력창 띄움) 정수 입력(화면에 출력)?(입력한 수)은 2의 배수입니다.(가 아닙니다.)--><!DOCTYPE html><html lang="ko"><head><meta charset="UTF-8"><title>Document</title></head><body><script>let num = prompt("정수 입력", "");let result ="";
if (num%2==0){//실행문1 (참일 때)result = num + "은 2의 배수입니다."} else{//실행문2( 거짓일때)result = num +"은 2의 배수가 아닙니다."}
document.write(result);
</script>
</body></html>
1. * prompt 1. 정수입력값 2. 실행값 " "값 3. result의 " " 값
2. document.write(result); 를 통하여
html 자체에서 출력이 되도록 설정
prompt 문 재밌네
'국비 교육 내용 정리' 카테고리의 다른 글
2023년 05월17일 수업 내용 정리 (자바스크립트) (0) 2023.05.17 2023년 05월 17일 자바스크립트 question(배열,function) (0) 2023.05.17 2023년 05월15일 수업 내용 정리 (0) 2023.05.15 네이버 회원가입 바 만들어봐~ (2) 2023.05.12 2023년 05월12일 수업 내용 정리 (0) 2023.05.12