-
네이버 회원가입 바 만들어봐~국비 교육 내용 정리 2023. 5. 12. 17:27
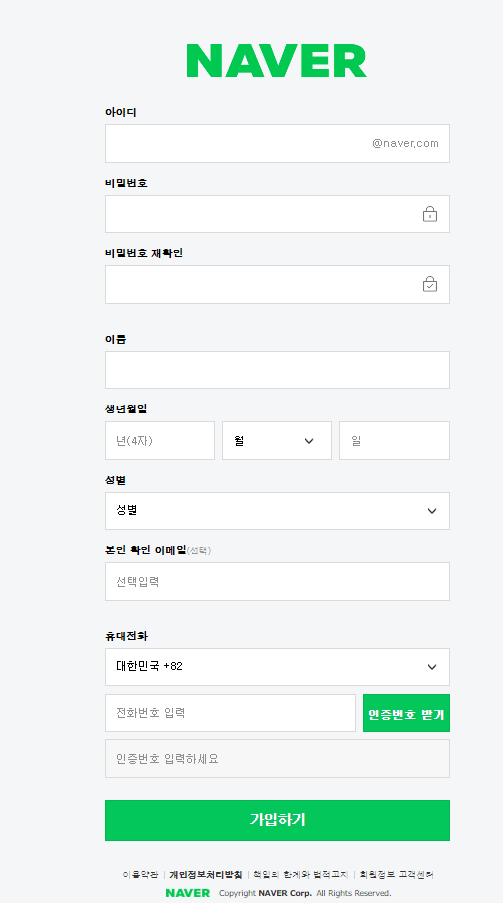
<example>

<~ing 코드>
<!DOCTYPE html><html lang="ko"><head><meta charset="UTF-8"><title>Document</title><link rel="stylesheet" href="/CSS/final_test/네이버 회원가입.css"></head><body><div class="member">
<!--로고--><div class="logo-style"><img src="/CSS/final_test/images/naverlog.jpg" alt="naver" width="165px 132px"></div><!--입력 필드--><div class="field"><b>아이디</b><input type="text" class="input-style" placeholder=" @naver.com"></div>
<div class="field"><b>비밀번호</b><input type="password" class="input-style"></div>
<div class="field"><b>비밀번호 재확인</b><input type="password" class="input-style"></div>
<div class="field" ><b>이름</b><input type="text" class="input-style"></div>
<!--필드 (생년월일)--><div class="field-birth"><b>생년월일</b><div><input type="text"><select name="birth" class="id-style"><option>1월</option><option>2월</option><option>3월</option><option>4월</option><option>5월</option><option>6월</option><option>7월</option><option>8월</option><option>9월</option><option>10월</option><option>11월</option><option>12월</option>
</select><input type="text"></div>
<!--필드(성별)--><div class="field gender"><b>성별</b><div><label for=""></label><input type="text"></div>
<div><label for=""></label><input type="text"></div>
<div><label for=""></label><input type="text"></div>
</div>
</div>
<!--이메일 전화번호--><div class="field"><b>본인 확인 이메일</b><input type="text">
</div>
<div class="field tel-number"><b>휴대전화</b><select name="" id=""></select><div><input type="text"><input type="text"><input type="text"></div></div>
<!--가입하기 버튼--><input type="text" value="가입하기">
<!--푸터--><div class:member-footer><div><a href="#none">이용약관</a><a href="#none">개인정보처리방침</a><a href="#none">책임의 한계와 법접고지</a><a href="#none">회원정보 고객센터</a></div><span> <a href="">© NAVER Corp. </a></span>
</div>
</div>
</body></html>body{margin: 0;display: flex;justify-content: center;align-items: center;height: 100vh;}.member{border: 1px solid red;}.logo-style{border: 1px solid blue;display: flex;justify-content: center;}
.field{margin-top: 10px;border: 1px solid yellow;}.input-style{padding: 30px 30px;border: solid 1px #dadada;padding: 10px 110px 10px 14px;display: flex;width: 400px;}
::placeholder{font-size: 13px}
.field-birth{}'국비 교육 내용 정리' 카테고리의 다른 글
2023년 05월16일 수업 내용 정리 (0) 2023.05.16 2023년 05월15일 수업 내용 정리 (0) 2023.05.15 2023년 05월12일 수업 내용 정리 (0) 2023.05.12 2023년 05월11일 수업 내용 정리 (0) 2023.05.11 2023년 05월10일 수업 내용 정리(flex and java) (0) 2023.05.10