-
DOM & EventHandlingFront end/javaScript 2023. 11. 24. 17:56

- 예시
더보기// 1. DOM 이란// - 브라우저가 웹페이지를 JS 객체화 하는 방식// - 이를 위해 제공되는 대표 객체가 document// - document: 웹페이지 문서 정보를 모두 지니는 객체// docuemnt 객체 둘러보기console.log(document);console.log(document.title);console.log(document.URL);// 웹페이지 제목 변경document.title = "동적 웹페이지 만들기";
- 코드 리뷰
더보기// JavaScript 관련 구글링
// 👉 site:developer.mozilla.org {연관_키워드}"use strict";
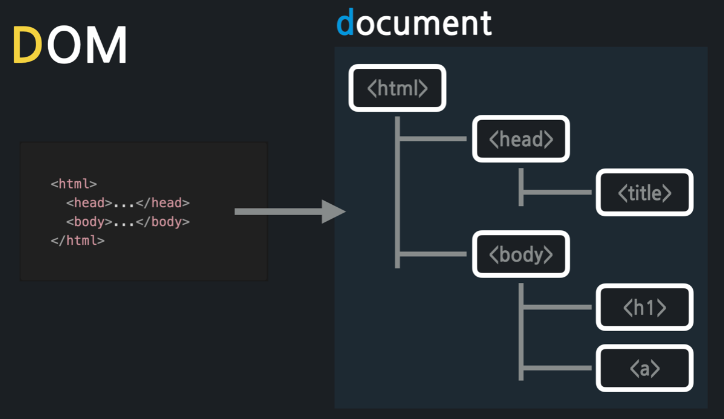
// 1. DOM 이란// - 브라우저가 웹페이지를 JS 객체화 하는 방식// - 이를 위해 제공되는 대표 객체가 document// - document: 웹페이지 문서 정보를 모두 지니는 객체// docuemnt 객체 둘러보기console.log(document);console.log(document.title);console.log(document.URL);// 웹페이지 제목 변경document.title = "동적 웹페이지 만들기";
// 2. DOM 객체 가져오기// - 크게 두 가지 방식이 있으나, 쿼리셀렉터를 권장// - document.getElement~~~(); 초창기에 만들어짐// - document.querySelector(); 최근에 만들어짐 (권장)
// h1 태그 제목을 변경//const h1 = document.getElementById("heading"); // heading이라는 id 가져옴
const h1 = document.querySelector("#heading"); // 아이디값 #h1.innerText = "DOM Object & EventHandling";
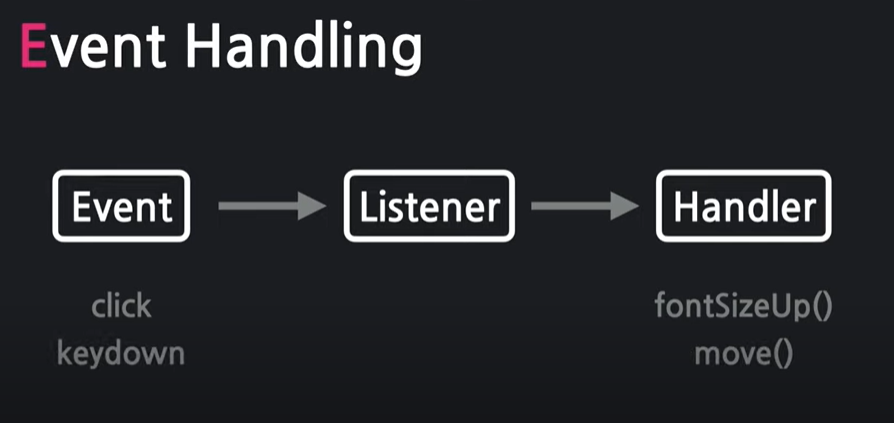
// 3. 이벤트 처리// - 이벤트란 선택, 클릭, 전송등의 특정 사건임// - 이벤트의 처리는 크게 3단계로 동작함// - targeting) 감시할 대상을 지정한 뒤,// - listening) 특정 이벤트를 지속적으로 감시,// - handling) 이벤트 발생하면 동작을 수행!
// [연습1] 주문할게요(버튼 클릭 => 메시지 띄우기)// 1) 대상 DOM 객체 가져오기const orderBtn = document.querySelector("#order-bell");
// 2) 감시를 시작orderBtn.addEventListener("click", function (event) {// (이벤트명, 처리할동작)
// 3) 처리를 수행alert("띵동");});// [연습2] 뭐 먹을까?(정답 체크 시 => CSS 적용)// 1) 대상 DOM 객체 가져오기const correctInput = document.querySelector("#answer-c");
// 2) 감시를 시작correctInput.addEventListener("change", function (event) {// 3) 처리를 수행// 이벤트 발생 객체를 가져옴const checkbox = event.target; // 체크박스 dom 객체 가져옴const listItem = checkbox.parentNode; // 부모 클래스 적용
// 체크여부에 따라 동작을 수행if (checkbox.checked) {// 클래스 부여 => CSS 스타일링 적용listItem.classList.add("text-primary");} else {// 클래스 제거 => CSS 스타일링 제거listItem.classList.remove("text-primary");}});
// [연습3] 장바구니 담기(버튼이 눌리면 => 장바구니에 담기)// 0) 필요 데이터 생성const menuCart = [];const resultDov = document.querySelector("#order-list");// 1) 대상 DOM 객체 가져오기const menuButtons = document.querySelectorAll("#practice-3"); // pratice-3이라는 id에서 첫번째 버튼을 가져와라// [짜장버튼, 짬뽕버튼, 볶음밥버튼, 탕수육버튼]
// 모든 메뉴버튼을 순회for (let i = 0; i < menuButtons.length; i += 1) {// 2) 감시를 시작menuButtons[i].addEventListener("click", function (event) {// 3) 처리를 수행// 클릭된 버튼을 가져옴const btn = event.target;// 버튼속 텍스트를 추출const menuName = btn.innerText;// 장바구니 배열에 담기menuCart.push(menuName);// 장바구니 배열을 문서에 반영resultDov.innerText = `>> [${menuCart}] 이 주문되었습니다.`;});}출저: 홍팍 (https://www.youtube.com/@hongpark)
홍팍
클라우드스터딩 | CloudStudying | 온라인 코딩학습 | 프로그래밍 강의 채널 https://cloudstudying.kr
www.youtube.com
/1) 대상 DOM 객체 가져오기 -> 2) 감시를 시작 -> 3) 처리를 수행 기억하라!
'Front end > javaScript' 카테고리의 다른 글
동기 & 비동기 방식 (0) 2023.11.26 API (0) 2023.11.25 클래스&객체, 생성자 호출 (3) 2023.11.24 자바스크립트 객체지향 (0) 2023.11.24 배열 (0) 2023.11.24